WordPress ist vermutlich das nutzerfreundlichste Content Management System, die am einfachsten zu bedienende Blogsoftware. Dennoch verleiten die vielen Einstellmöglichkeiten (Optionen) zu manchem Fehler und überflüssigem Schnickschnack. Gerade Anfänger und technische Laien, die das Internet und vor allem Online-Text-Editoren kaum kennen, brauchen hier Unterstützung, wie ich immer wieder feststelle. Dabei sollte es eigentlich klar sein, dass man sich in die Materie einarbeiten muss, wenn man im Netz mit einer eigenen Website erfolgreich sein möchte.
Wo die Eingabe, Speicherung und Veröffentlichung von Text relativ einfach vonstatten geht, sieht es beim Bereitstellen von Bildern und Einfügen von Videos usw. schon ganz anders aus. Man weiß nicht recht, wie das gehen soll, scheut die kleinen Code-Schnipsel des gefürchteten HTMLs. Dabei ist diese textbasierte Auszeichnungssprache zur Strukturierung von Inhalten, die Hypertext Markup Language (HTML), gar nicht so schwierig, wenn man erstmal die Scheu vor den scheinbar vielen unverständlichen Zeichen abgelegt hat. Und auch ein Editor, in den man die eigentlichen Inhalte – Texte, SEO-Beschreibungen, Bilder, Multimedia-Dateien – eingibt, um sie auf seiner Website zu veröffentlichen, ist kein Geheimnis und nicht schwer zu bedienen. Wobei an dieser Stelle gilt: Weniger ist mehr. Nutzen wir also lieber nicht den „großen“ Wysiwyg-Editor, sondern den kleinen, den HTML-Editor, der uns mehr Überblick gewährt, wenn auch mit HTML-Code.
Leider machen sich nicht alle User die Mühe, die Texte in den Dialogen der Funktionsfenster und die Beschriftung der Buttons dort wahrzunehmen, zu lesen … und zu verstehen. Das würde viele Missverständnisse, Unsicherheiten und kleine Dummheiten verhindern können. Ein häufiger Fehler beim Befüllen der Website mittels WordPress ist denn auch die eher unbeabsichtigte Verlinkung von Bildern auf sich selbst.
Manchmal ist auch unklar, was im Bild-hinzufügen-Dialog wirklich gemeint ist, beispielsweise mit Als Artikelbild nutzen. Was ist denn ein Artikelbild, wie es im Artikel-Bearbeiten-Modus in der rechten Spalte unten angezeigt wird (Artikelbild festlegen)?
All diese wesentlichen Fragen zum Thema „Bilder in WordPress-Artikeln (und -Seiten) hinzufügen“ versuche ich hier kurz zu beantworten.
Klicken Sie dazu auf die unterstehenden Bilder bzw. Screenshots, die den entsprechenden Dialog in WordPress zeigen. Der rote Pfeil lenkt Ihre Aufmerksamkeit auf den wichtigsten, den Überbegriff. Der grüne Pfeil meint, das hier eine Aktion ausgeführt werden soll, etwa ein Klick auf den Link auf den diese Markierung zeigt. Und der blaue Pfeil weißt auf eine Option hin, die Ihnen zur Verfügung steht und die sie kennen sollten. Sie können das selbst in Ihrem WordPress gleichzeitig nachmachen und überprüfen, z.B. in dem Sie Ihre WP-Installation in einem Tab daneben öffen.
Die beschriebenen Funktionen erheben keinen Anspruch auf Vollständigkeit. Und sie nehmen Ihnen nicht ab, sich mit WordPress intensiv zu beschäftigen, wenn Sie mit Ihrer Website/Ihrem Blog erfolgreich sein wollen und die Sache nicht ganz abgeben wollen (was natürlich viel Geld kostet). Ich sage da immer: Viele Wege führen nach Rom. Hier werden nur ein paar wenige besprochen:
WP Hilfe: Bild 1 – Optionen einblenden
Bild 1 zeigt Ihnen, wie Sie die Artikel-bearbeiten-Seite Ihrer WordPress-Installation Ihren Bedürfnissen anpassen können. Mit Optionen einblenden können Sie Kästen und Eingabefelder sichtbar machen oder wieder ausblenden. Außerdem können sie jeden Kasten einklappen (collapse) oder ausklappen (extend), in dem Sie auf den kleinen Pfeil in der Bezeichnungs-Leiste (Überschrift, z.B. „Auszug“) klicken, der rechts bei Mouse-over erscheint. Wenn Sie mit der Maus über der Überschrift sind (z.B. über „Veröffentlichen“) erscheint ein Richtungs- oder Bewegen-Symbol. Damit können Sie diesen Kasten an eine andere Stelle befördern („Drag & Drop“). Einfach einen Klick mit der linken Maus-Taste ausführen und diese Taste festhalten, dann ziehen.
WP Hilfe: Bild 2 – Bild hochladen
Hier sehen Sie die verschiedenen Möglichkeiten, die Sie haben, um Bilder aus dem Artikel-bearbeiten-Modus direkt hochzuladen und in den Text einzufügen. Der grüne Pfeil zeigt auf ein kleines Symbol, auf dass Sie klicken müssen, um zum Bilder-Dialog zu kommen. Dort können Sie Bilder hochladen, zuweisen, beschriften, als Artikelbild nutzen oder wieder entfernen udgl. Rechts sehen Sie, dass der Artikel schon ein Artikelbild hat (roter Pfeil), welches Sie mit Klick auf den Link wieder entfernen können. Dann steht dort Artikelbild hinzufügen. Ein Artikelbild ist ein Bild, das z.B. in der Liste der Artikel auf den Übersichtsseiten neben oder über der Headline erscheint. Es kann überall angezeigt werden, dies hängt von Ihrem Layout, von Ihrem WordPress-Theme ab. Möglicherweise muss erst ein Fachmann den PHP-Code in das entsprechende Template einbauen, um diese Funktion nutzen zu können. Denn ältere WordPress-Themes haben eine Artikelbild-Funktionalität noch nicht an Bord.
WP Hilfe: Bild 3 – Bilder einsetzen
Schalten Sie doch einfach mal den WordPress-Editor von „visuell“ auf „HTML“ (roter Pfeil), dort bekommen Sie alles, was Sie zum Editieren brauchen sehr kompakt angezeigt. Wenn Sie die URL Ihres Bildes aus dem Bild-Dialog (siehe „Bild 5 – Bildeinstellungen“) kopiert haben, können Sie über den Button „img“ (grüner Pfeil) diese dort einfügen, unter „weiter“ einen sog. Alt-Text (Eine sogenannte „alternative“ Text-Beschreibung des Bildes – wichtig!) angeben und an die vorgesehene Stelle in Ihrem Text im Editor einfügen. Das ist reines HTML und ganz einfach.
Übrigens: Jedes Objekt das online ist, im Internet, hat eine URL. Und nicht nur eine Website. Hier nennt man das Domain. Aber jedes Bild, auch in Ihrem WordPress-Blog, hat eine einzigartige Adresse, die URL.
WP Hilfe: Bild 4 – Datei/Bild hinzufügen
Dies ist der Dialog um Dateien/Bilder hinzuzufügen, in Ihre Publikation zu integrieren. Dieser erscheint nach dem Sie auf den „img“-Button (Bild 2) geklickt haben. Auch hier ist die Sache intuitiv, wie man sagt, also selbsterklärend. Außerdem: Versuch macht kluch.
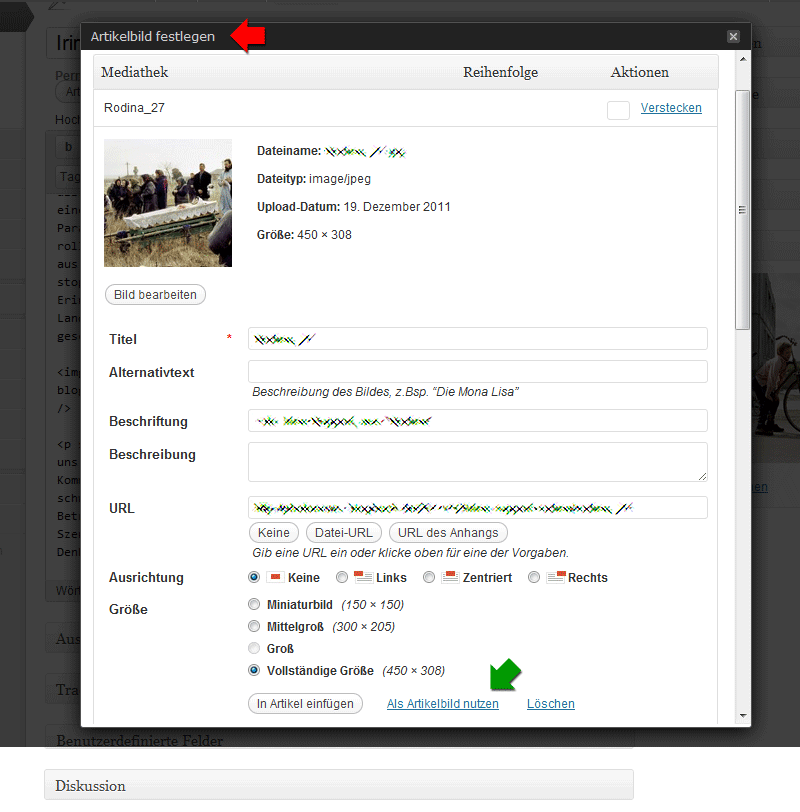
Bild 5 – Bild als Artikelbild nutzen
Wenn Sie das Bild also erst einmal hochgeladen, gleichsam ins Internet gebracht haben, sehen Sie in diesem Dialog eine schöne Übersicht, was Sie mit diesem „Image“ (img) als machen können. Sie sehen die Größe, den Pfad (sprich die URL), das Format (image/jpeg), eine Vorschau und weiter Angaben, die das Bild schon mit bringt (Metadaten, Exif) oder die Sie nun selber hinzufügen können. Nicht alle sind wirklich nötig, es kommt darauf an, was Sie vorhaben und ob Ihre Theme deren Ausgabe (die Sichtbarkeit) unterstützt. Wichtig allein ist der „Titel“, der mit einem roten Stern als Pflichtfeld gekennzeichnet ist. Dieser ist NICHT zu verwechseln mit dem Bildnamen. Mit einem einzigen Klick (grüner Pfeil) können Sie nun dieses Bild als Artikelbild nutzen (siehe auch „Bild 2“). Und nicht vergessen Ihre Angaben zu speichern mit dem Button weiter unten in diesem Dialog: „Alle Änderungen speichern“.
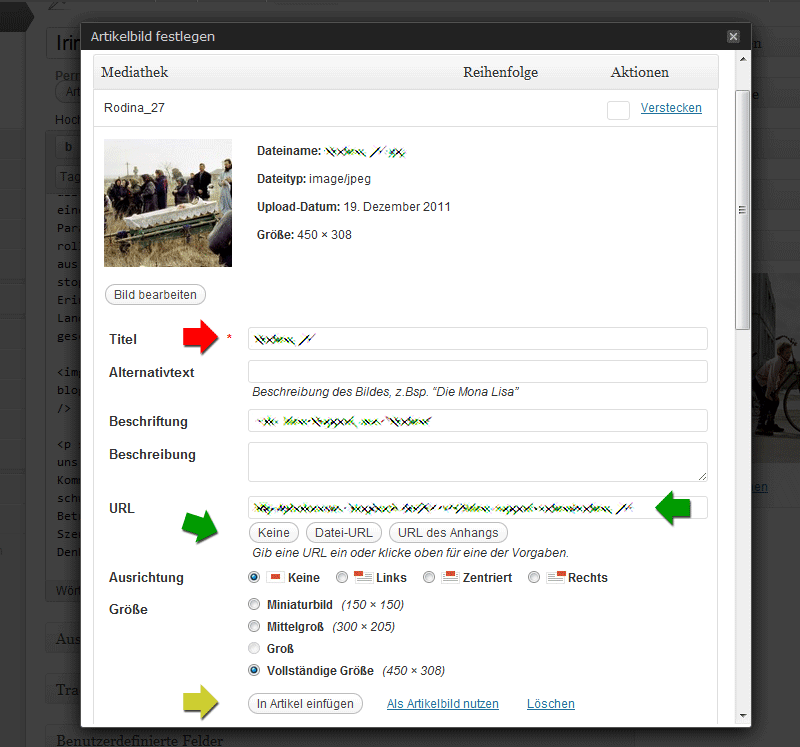
Bild 6 – Bildeinstellungen
Dieser Screenshot 6 verdeutlicht noch einmal, was wir eben zu „Bild 5“ gesagt haben. Die Übersicht zeigt, was alles wichtig ist für unsere Zwecke. Sie sehen die URL des Bildes, die Einstellungen, wenn Sie das Bild automatisch in den Artikel einfügen – nämlich welche URL, das Bild mitbringen soll – seine eigene, die des Artikels oder eben gar keine) – welche Ausrichtung es im Text haben soll und welche Größe genutzt werden soll (denn WordPress skaliert das Bild beim hochladen). Wir brauchen jedoch nur die Datei-URL und kopieren Sie aus dem entsprechenden Feld in die Zwischenablage. So können wir diese URL, wie in „Bild 3“ gezeigt, einfach über den „img“-Dialog an der dafür vorgesehenen Stelle in unseren Text einfügen.
Falls es dazu noch fragen gibt, fragen Sie gerne über die Kommentarfunktion. Und scheuen Sie sich nicht auch mal ein WordPress-Buch zu lesen. Es kann nicht schaden. Und Sie können es von der Steuer absetzen.














Dieser Beitrag hat 5 Kommentare
Ein super post. Danke dafuer. Gruss, der daenke-admin
Hi. Danke für deine Einführung in die Bilder. Meine Frage: Du scheinst hier auch irgendein Plugin oder so zu verwenden, so dass du im Blog Eintrag selber nur eine verkleinerte Version des Bildes siehst, und dann aber draufklicken kannst um es groß zu machen. Außerdem kannst du somit durch alle Bilder des Beitrags scrollen. Was ist das für ein Plugin? Wie machst man das?
Hallo, funktioniert Bild 5 auch bei Theme „BranforgMagazin 2.0“. Hier kann ich die Option „als Artikelbild verwenden“ leider nicht finden
Hallo, ich hätte eine Frage:
Bei meinem WordPress erscheint unter dem Link „Bild einfügen“ ein Fenster, das es mir ermöglicht aus der Google Onlinemediathek, bei der ich jedoch nicht angemeldet bin und auch nicht gedenke es zu tun, Bilder zu importieren. Dieses Fenster lässt sich im Fenster schließen (etwas anderes ist nicht möglich), wodurch man zur Option „Bild von einer anderen Website einfügen“ gelangt. Hier müssten noch weitere Optionen unter anderen Registerkarten möglich sein, so wie hier oben „Von Computer hochladen“. Diese existieren jedoch einfach nicht. Was also tun?
Ich bin einfach am verzweifeln, weil so mein Blog nicht starten kann. DANKE für eine Antwort!
Liebst, Linda
Hallo Linda, ich bin Profi und lebe von meinem Know How. Deshalb bitte ich um Verständnis, dass ich hier nicht wirklich helfen kann.
Wechsel einfach den Blog-Anbieter (überhaupt den mal fragen!) oder, was natürlich noch besser ist, mache dir eine freie WordPress-Installation auf deinem eigenen Webspace.
Anonsten gilt mein WordPress Hilfe-Paket https://publizieren-im-netz.de/moderne-websites-mit-wordpress/webdesign-preise/wp-support-wartung